Selectors play a major role in CSS, there are multiple types of selectors.
Selectors
CSS selectors define the pattern to select elements to which a set of CSS rules are then applied.70% gain in css is all about selecting the elements.
CSS selectors can be grouped into the following categories based on the type of elements they can select.
1. Universal Selector
This selector are use to style all the tags in the body.
*{
background-colour:red;
}
2. Individual Selector
In this selector, you can address any individual element for ex. if I selected P tag to style it will select all the paragraphs of the web page where it will in a list or div.
p{
background-colour:red;
}
3. Class & ID selector
In this selector, you can select a particular ID and class. for selecting any class use (.) dot. and for selecting any Id use (#)pond.
<ul>
<li class="Warning"> Test</li>
<p id="denger"> this is my para</p>
.warning{
background-colur:green;
colour:white;
}
#danger{
colour:blue;
}
Note: when you want a uniquely identified element => Use Id, otherwise use class.
4. And selector
if you want to target a particular class in the tag 'and' selector we use. also called chain selector.
<ul>
<li class="text-white background"> Text-1</li>
</ul>
li.text-white.background{
colour:orange;
}
5. Combine Selector
In one CSS code, if you want to target more than one tag by the use of commas as a combine selector it is possible.
span,li{
background-colour:green;
}
6.Inside an element
For styling elements inside the element, this selector is use.
<div>
<div>
<p>This is my para</P>
<div>
<div>
div div p{
colour:green;
}
7. Direct child
If you want to style element after element like parent-child form. direct child selector is use.
div>li{
background-clour:green;
}
8. Sibling (~ or +)
if you want to select an element just after the class name use +or~.
<p class="sub"> Test 1</p>
<p> Test-2 </p>
.sub +p{
background-colour:red;
}
In this code, Text-2 will be targeted.
9. nth child selector
In this selector we can select the perticular pattern of the element to style i.e odd, even, every fifth etc.
Li:nth-child(2n){
bacakground-colour:green;
}
In nth-child we have first-child and last-child selector.
10. Psudo Selector
:: before
In CSS,
::beforecreates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with thecontentproperty. It is inline by default.
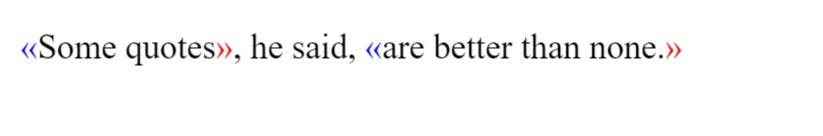
<q>Some quotes</q>, he said, <q>are better than none.</q>
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
Output :

::after :
In CSS,
::aftercreates a pseudo-element that is the last child of the selected element. It is often used to add cosmetic content to an element with thecontentproperty. It is inline by default.
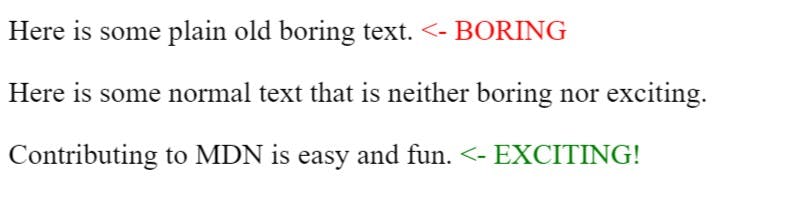
<p class="boring-text">Here is some plain old boring text.</p>
<p>Here is some normal text that is neither boring nor exciting.</p>
<p class="exciting-text">Contributing to MDN is easy and fun.</p>
.exciting-text::after {
content: " <- EXCITING!";
color: green;
}
.boring-text::after {
content: " <- BORING";
color: red;
}
Output:

This is all about selector and types of selector. Hope you like it
Thank You !